Instagram Stories Highlights covers are a great way to keep your Instagram profile on-brand and take your aesthetic to the next level!
And with the right design, your covers can drive more views to your Highlights — generating valuable extra airtime for your Instagram Stories content.
So if you’re looking to level-up your Instagram Stories Highlights covers, but not sure where to start, this post is your step-by-step guide to success.
Plus, we’ve created a FREE set of cover icons that you can use right now!

What Makes a Good Instagram Stories Highlights Cover?
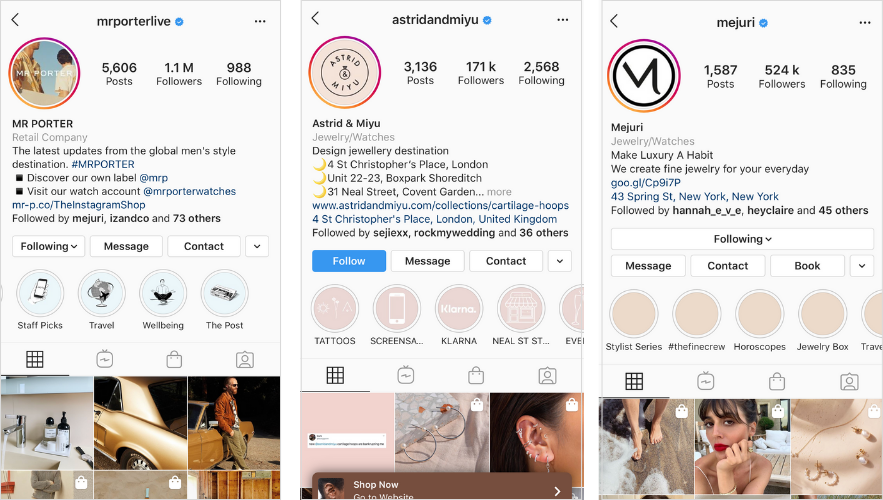
Instagram Stories Highlights are located directly below your Instagram bio (aka front and center on your profile) — which means your choice of covers can make or break the first impression of your brand.
The good news is that there are easy ways to capitalize on this prime real estate!
Here are our top design tips for Instagram Stories Highlights covers:
Tip #1: Create Instagram Stories Highlight Covers that Elevate Your Brand Aesthetic
Incorporating your brand assets into your covers is an excellent way to make your Highlights feel more cohesive and professional.
Consider how your brand colors, fonts, and design trademarks can be incorporated into your covers.
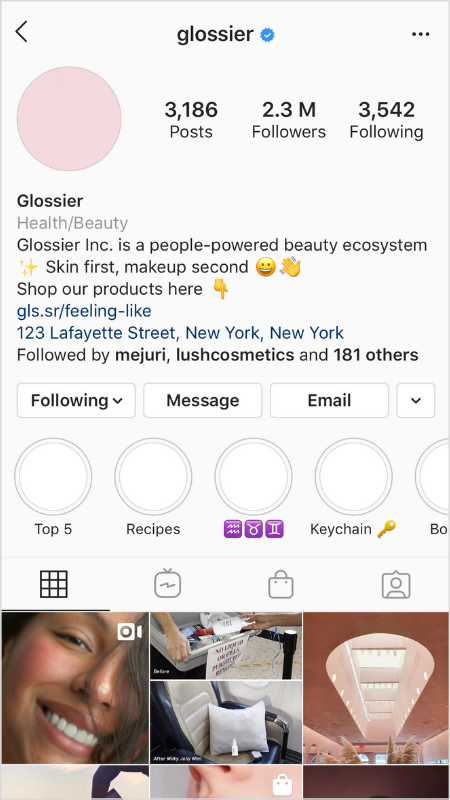
For example, Glossier uses all plain white covers, which is a nod to the minimal white packaging of their products.

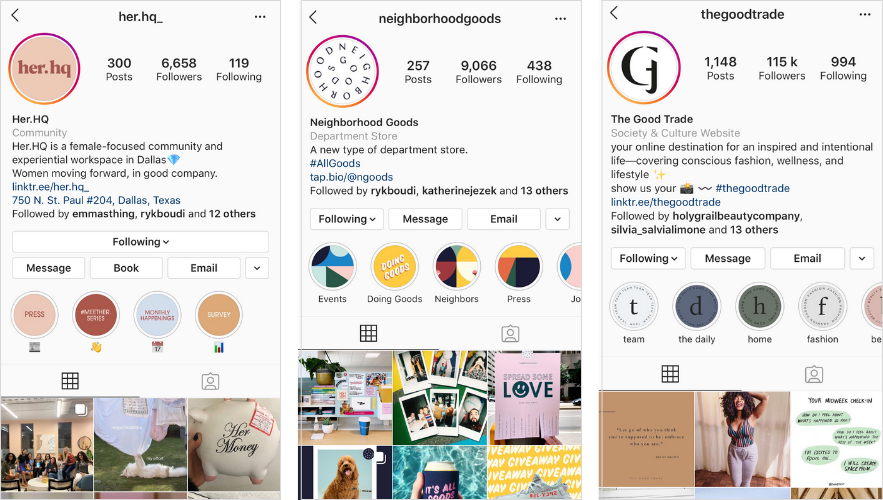
While Her.HQ, Neighborhood Goods, and The Good Trade use brand colors and fonts to make their covers feel super on-brand.

From playful patterns to bespoke lettering, there are endless opportunities to tap into your brand aesthetic to create your Highlights covers!
Tip #2: Make Your Instagram Stories Highlights Covers Descriptive
A beautiful aesthetic may go a long way, but your Highlights covers should also act as a visual signpost for the content they contain.
A good Instagram Stories Highlight cover will make it as easy as possible for your audience to understand what they’ll get from viewing a highlight.
Descriptive covers will encourage more taps, which means more views for your content!
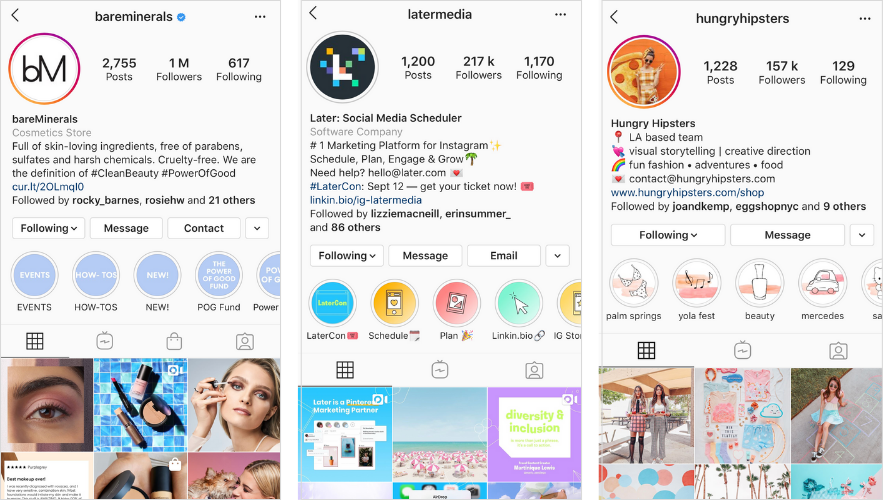
bareMinerals and Hungry Hipsters use block letters and illustrations — while at Later we use clear icons to make our Instagram Stories Highlights easy to understand at a glance.

These are all great ways to make your covers more descriptive, without compromising on your overall aesthetic!
Tip #3: Make Your Instagram Highlights Covers Cohesive
Once you’ve landed on your chosen cover style, it’s important to keep your covers cohesive.
So if you’ve chosen to use icons for your covers, make sure every highlight cover uses an icon — or at least looks great alongside an icon.
A mishmash of jarring covers will confuse your aesthetic and could make your brand look less professional on Instagram.
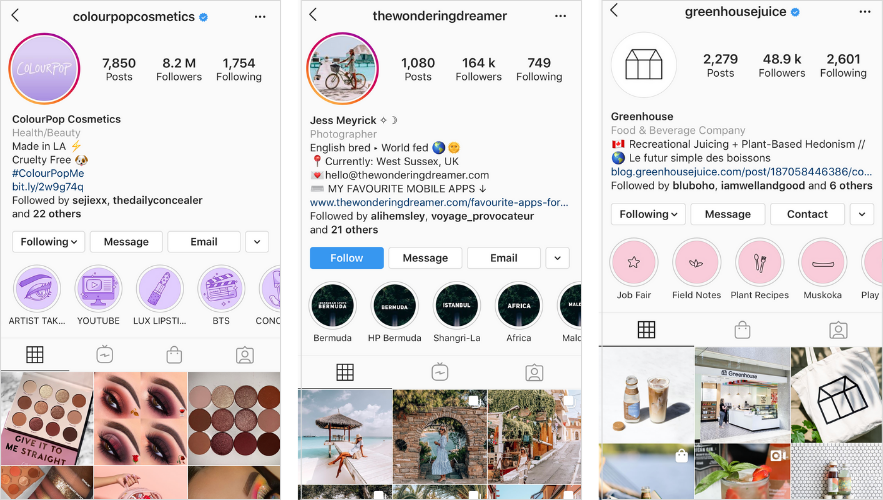
ColourPop Cosmetics, photographer Jess Meyrick, and Greenhouse are great examples of accounts with strong, cohesive covers — even using consistent sentence casing for their highlights titles!

It’s worth also thinking about the order of your Highlights covers too, and how they will look side-by-side.
The order of your Instagram Stories Highlights will change if you add a new Instagram Story to an existing Highlight, bringing it to the front of the queue. So if your covers only work in a certain order, you’ll need to keep this in mind!
TIP: Aim to design a new cover before creating a new Instagram Stories Highlight, so your branding can always stay on point!
How to Create Instagram Stories Highlights Covers
Thanks to the rise of design apps, like Over, creating custom and on-brand Instagram Stories Highlights covers has never been easier.
To give you a head start on the design process, we’ve created a free pack of Instagram Stories Highlights cover icons!
If you haven’t downloaded the icons yet, just enter your email here:
Once you’ve downloaded the pack on desktop, you can transfer the PNG icons to your mobile and use a design app to edit, or open the PSD file directly in Photoshop.
HACK: If design isn’t your thing, we’ve got you covered! Look out for the “Covers” folder in the download, which includes several ready-made designs that are good to go!
Quick and Easy Option: Use the Over App
Over is packed full of easy-to-use tools that will make your Instagram Stories Highlights covers pop!
ICYMI: Over’s Head of Brand Matt Riley hosted an exclusive session at LaterCon! Missed the live play? Catch up on all the action here!
To start off, you’ll need to transfer your downloaded icons to your mobile (by AirDrop, email, or message) and open the Over app.
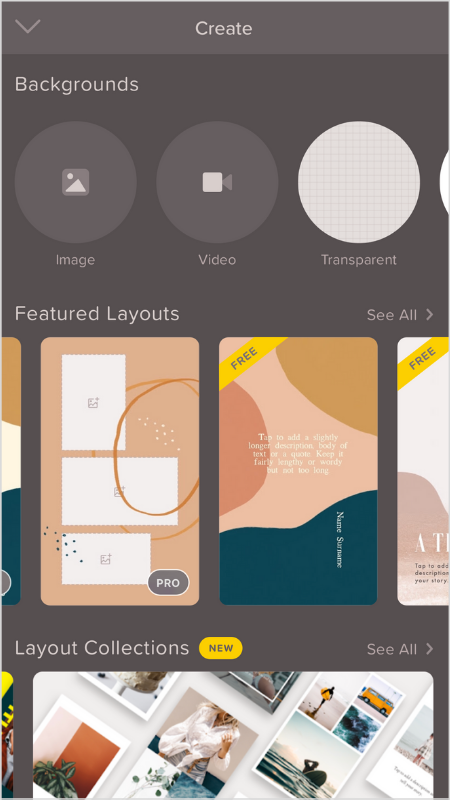
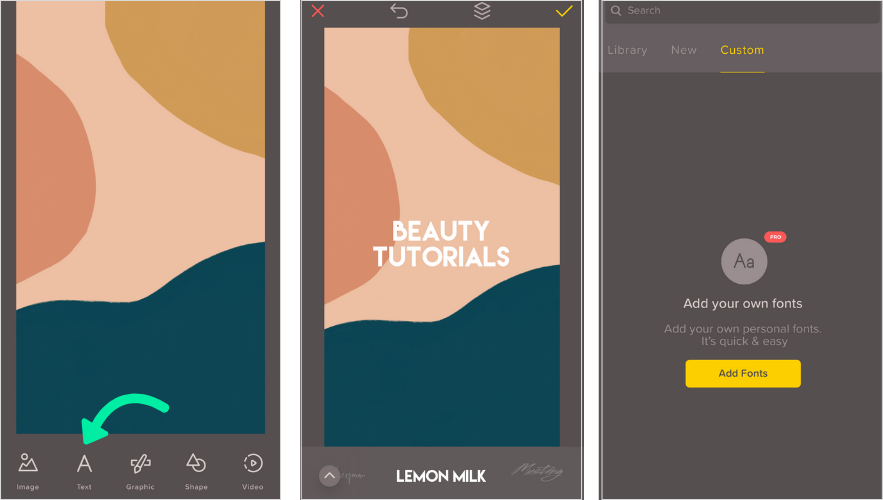
In the Over app, you can import your own background by selecting “Image”, or select from a whole range of cool background designs by browsing their “Layout Collections”.

For this example, we’re selecting one of Over’s free layouts as a background, but you can choose any color, design, or even a picture. There are hundreds of cool designs available on Over Pro too!
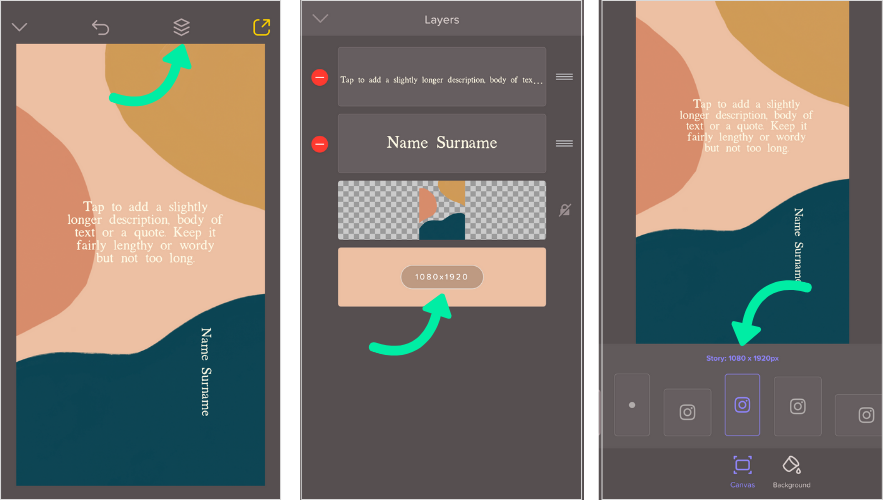
Once you’ve selected your background, the first thing to do is to make sure it’s the right size!
Tap on the “Layers” icon, and then select the background layer. You can then select the “Instagram Story” dimension.

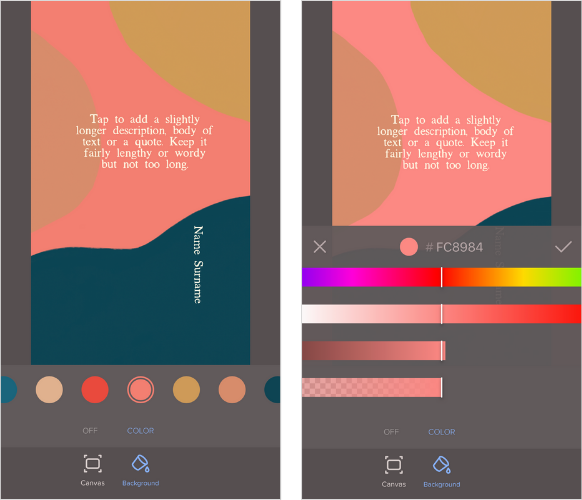
From this same editing window, you can also change the background color of your design to align with your brand. Tap “Background”, and either use the scrollbar to select a color, or enter you chosen Hex color code.

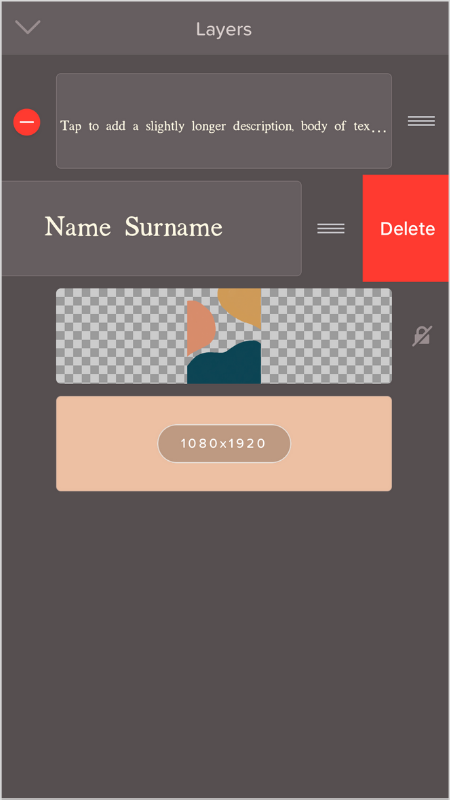
And once you’re happy with the color and dimension, you can go back into the layers panel to delete any unwanted layers, such as text.

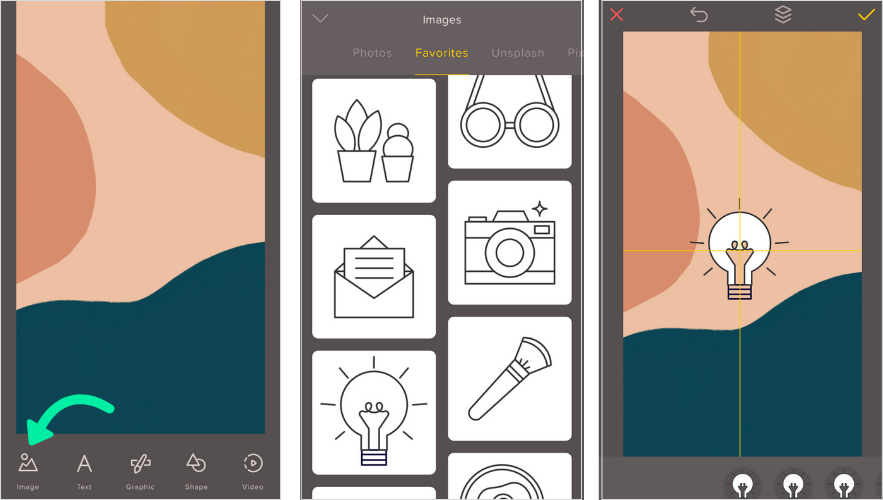
Now your canvas is ready to go, you add your icons or text! Select “Image” and select an icon from your media library.
Pinch to resize, and reposition until the yellow guidelines pop up — this is the best way to know that you’re placing the icon right in the center of the template.

TIP: Add your icons to your “Favorites” folder to make them easier to find from the Over app!
If you’d rather have text on your Instagram Stories Highlights covers, tap the “Text” icon from the bottom panel and select a font. And with Over Pro, you can even import a custom font.

Once you’re happy with your designs, tap the yellow checkmark in the top right-hand corner, and then the export icon. Select “Save” and the design will be added to your photos!
Advanced Option: Use Photoshop on Desktop
If you’re more of a design whizz, you may want to use Adobe Photoshop to create your Instagram Stories Highlights covers.
Our free pack of Instagram Stories Highlights cover icons contains a PSD file with everything you need to get going, but you can use Photoshop’s advanced tools to further customize your designs!
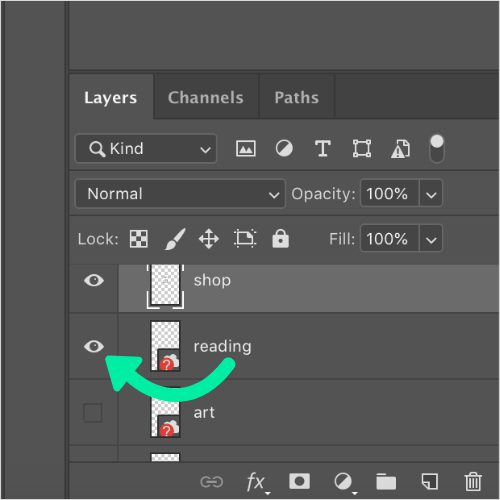
In the layer panel, hide every icon from view (aside from the one you’re working on) by unchecking the eye symbol.

Then, position your chosen icon in the center of the canvas. To edit the icon, right click the layer and select “Rasterize”.
Once the layer is rasterized, you can edit the icon’s color palette to better suit your brand aesthetic.

With Photoshop, you can play with customized brushes, color variations, compositions and layouts — giving you extra flexibility to communicate your brand in a different way.
How to Add Your Newly Designed Instagram Stories Highlights Covers
Now you’ve created your Instagram Stories Highlights covers, it’s time to put them into action!
Option 1: Add a Cover to a New Highlight
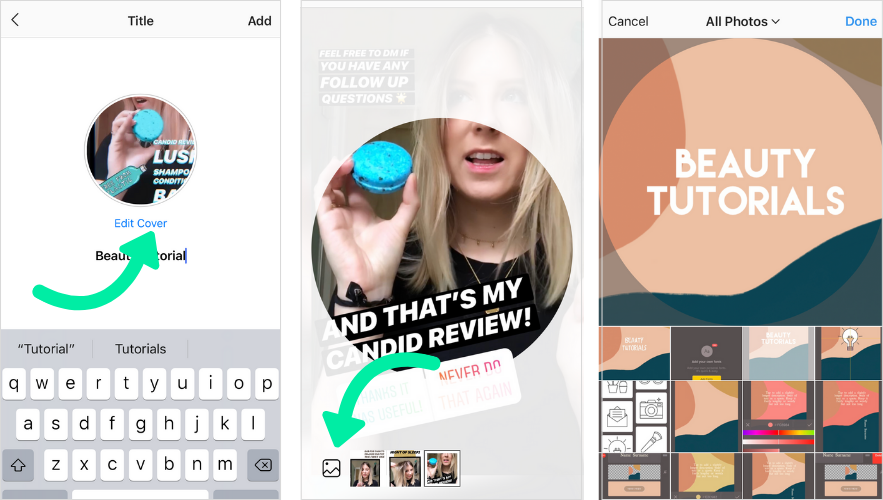
After you’ve selected the stories for a new highlight, you’ll be prompted to choose a title and select your cover photo.
From here, you can upload your new cover designs from your camera roll!
Tap “Edit Cover” and then tap on the photo icon to upload a design you created earlier.

Pinch and drag your cover to make the icons bigger or smaller. You can also edit the title of your Instagram Stories Highlight by clicking in the “Name” field and typing a new title.
Option 2: Add a Cover to an Existing Highlight
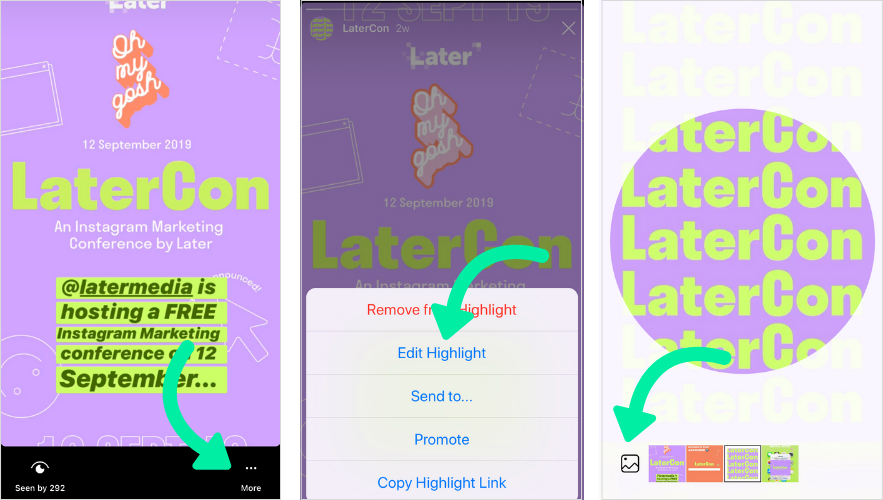
If you want to update the cover photo of an existing Highlight, start by opening the Highlight and tapping the ellipsis button in the bottom-right corner of the screen.

Select “Edit Highlight,” “Edit Cover,” and then tap on the photo icon to upload a design you created earlier.
It’s that easy!

Creating Instagram Stories Highlights covers is a quick and easy way to revamp your Instagram profile and highlight your awesome stories!
So putting some time and effort into creating high-quality highlights covers can help you increase brand awareness, attract new followers, and showcase your most valuable Instagram Stories content to new visitors.
Get a head start on your designs by downloading our free pack of Instagram Stories Highlights cover icons now!